Webdesign Tutorial
Einfache Website mit Bootstrap erstellen – Webdesign ganz einfach!
Bei diesem Tutorial möchte ich in einfachen Schritten erklären wie man eine kleine Website bzw. Homepage mit dem Framework Bootstrap erstellt. Webdesign ganz einfach. Es sind keine besonderen Programmierkenntnisse notwendig. Es wird alles genau im Tutorial erklärt. DIY Homepage in wenigen Schritten.
[the_ad id=’1128′]
Folgen Sie einfach dem Tutorial. Sie brauchen dazu einen HTML Code Editor (Dreamweaver oder Ähnliches), Internet und ein wenig Geduld und Kreativität.
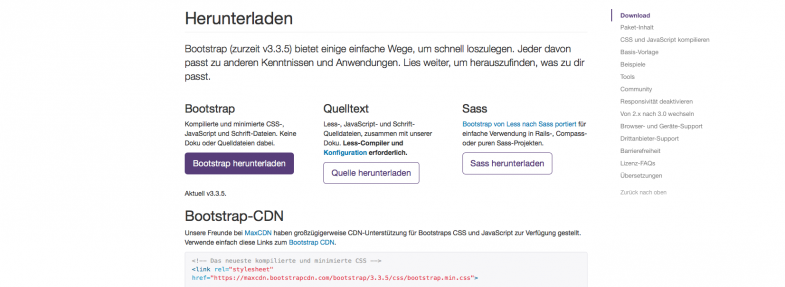
SCHRITT 1: LADEN SIE BOOTSTRAP HERUNTER
Gehen Sie zur Website holdirbootstrap.de und laden sie die Bootstrap Dateien herunter.
↓
↓
Den Bootstrap-Ordner werden wir sofort umbenennen. Geben wir dem Ordner den Namen „Website-Projekt“. Alle Daten für die Website werden in diesem Ordner abgespeichert.
↓
Öffnen Sie den Ordner. Sie finden hier drei Unterordner mit CSS, JS, Fonts. Da sind alle wichtigen Dateien abgespeichert, die das System Bootstrap braucht. Fügen Sie noch einen Ordner hinzu mit dem Namen „img“. In diesen Ordner werden wir alle Bilder für unsere Website ablegen.
[the_ad id=“1128″]
Im nächsten Schritt werden wir dem Programm Dreamweaver unseren Ordner zuweisen.